ウェブデザインにおいて、タイポグラフィは重要な要素の一つです。
特に日本語フォントが使われているサイトでは、文字の読みやすさとデザイン性の両立が難しいことがあります。
そんな中で注目を集めているのが、CSSの font-feature-settings: "palt" という機能です。
今回はこのCSSを使って、カッコや句読点の余分なスペースを無くし、日本語フォントでも綺麗に文字詰めする方法について詳しく解説いたします。
font-feature-settings: “palt” とは何か
font-feature-settings: "palt" は、CSS のフォント機能設定の一つで、「プロポーショナルメトリクス」を有効にするものです。通常、日本語フォントは等幅(モノスペース)で設計されていますが、この設定を使うことで文字ごとに適切な字間が自動的に調整されます。
例えば、平仮名の「あ」と「う」では文字の幅が異なりますが、従来の等幅フォントでは同じスペースを占めていました。このようなケースで "palt" を適用すると、文字の実際の幅に応じて配置が最適化されます。
font-feature-settings: “palt” の効果
視覚的な効果
以下は、通常のテキストと "palt" の効果を示す、具体的な例です:
<p style="font-feature-settings: normal;">【あいうえお、かきくけこ。】</p>
<p style="font-feature-settings: 'palt';">【あいうえお、かきくけこ。】</p>結果:
【あいうえお、かきくけこ。】
【あいうえお、かきくけこ。】
可読性向上のメカニズム
- 文字間のバランスが改善され、自然な読みやすさを実現
- 特に見出しなどの大きな文字で効果が顕著
- 横書きの日本語テキストでより洗練された印象を与える
使用方法とブラウザサポート
CSSでの実装方法
基本的な使用方法:
.optimized-text { font-feature-settings: "palt";
}より詳細な制御が必要な場合:
.fine-tuned-text { font-feature-settings: "palt" 1;
}ここで 1 は機能を有効にすることを示します。0 に設定すると機能が無効になります。
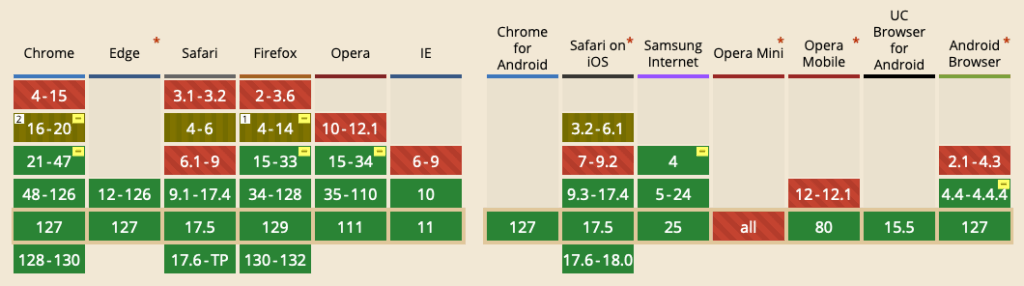
ブラウザサポート&対応状況
- モダンブラウザ(Chrome, Safari, Firefox, Edge, IE10以降)で広くサポート
- IE9以前では未対応のため、代替手段の検討が必要

適切な使用シーンと注意点
効果的な使用場面
- 見出し:インパクトと読みやすさの向上
- 本文:長文での可読性改善
- ロゴやブランド名:デザイン性の向上
具体的な実装例:
<style> h1, h2, h3 { font-feature-settings: "palt"; } .brand-logo { font-feature-settings: "palt", "kern"; letter-spacing: -0.02em; /* 微調整 */ }
</style>
<h1>最適化された見出し</h1>
<p class="brand-logo">ブランドロゴ</p>注意点
- すべての日本語フォントで効果が得られるわけではない
- 過度の使用は逆効果の可能性あり(特に小さな文字サイズで)
font-feature-settings: “palt” と組み合わせて使用できる他の設定
"kern": カーニングの最適化"liga": 合字の使用"tnum": 等幅数字の使用
パフォーマンスへの影響
- レンダリング速度への影響は通常小さい
- 大量のテキストに適用する場合は、パフォーマンステストを推奨
最適化のためのベストプラクティス
- 必要な箇所にのみ適用
- Web フォントを使用する場合は、必要なサブセットのみを読み込む
まとめ
font-feature-settings: "palt" は、日本語のウェブタイポグラフィに新たな可能性をもたらす強力なツールです。適切に使用することで、読みやすさとデザイン性を大きく向上させることができます。
今後、日本語フォントの進化とブラウザのサポート拡大により、さらに洗練されたウェブデザインが可能になるでしょう。ウェブデザイナーやフロントエンド開発者の皆様は、この機能を積極的に活用し、より魅力的で機能的な日本語サイトの制作に取り組んでみてはいかがでしょうか。
CSSのちょっとした小ネタですが、皆様のお役に立てれば幸いです。
 MintCodex
MintCodex